
Debug facebook là gì?
By Hồ Phương -
Bạn đã bao giờ nghe qua khái niệm debug facebook chưa? Việc sử dụng tool debug để sửa các lỗi liên quan đến hiển thị hình ảnh, nội dung bài viết chia sẻ trên FB như thế nào? Hãy cùng thuvienthuthuat.net tìm hiểu chi tiết khái niệm facebook debug trong bài viết này.

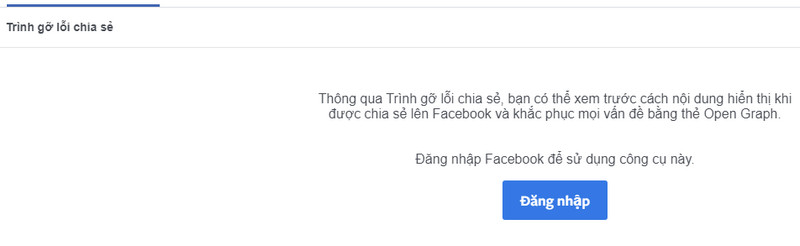
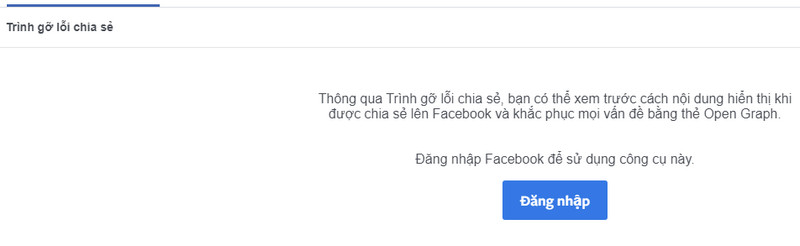
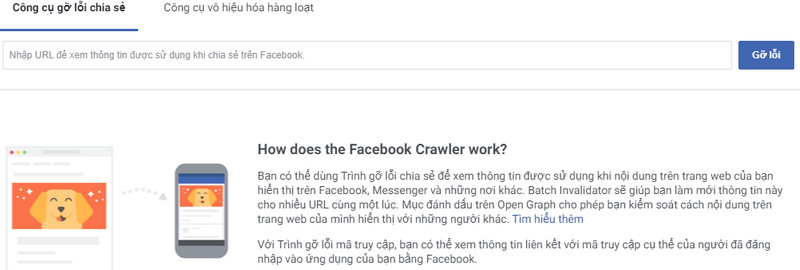
 Sau khi đăng nhập thành công, giao diện chương trình gỡ lỗi facebook sẽ xuất hiện.
Sau khi đăng nhập thành công, giao diện chương trình gỡ lỗi facebook sẽ xuất hiện.
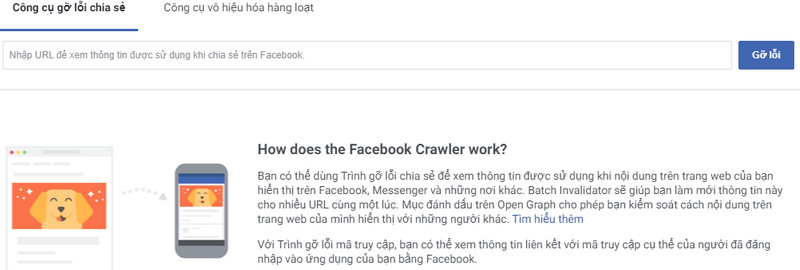
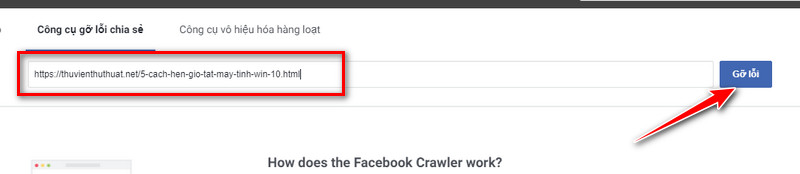
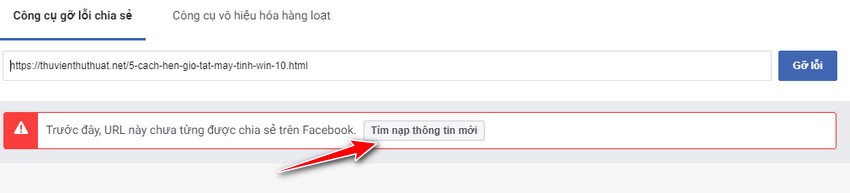
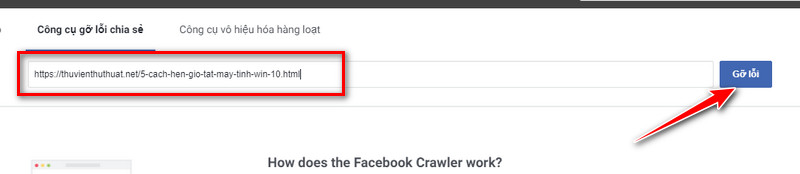
 Bước 2: Nhập địa chỉ website hoặc địa chỉ bài viết trên trang web mà bạn muốn kiểm tra nội dung sẽ được hiển thị trong ô tìm kiếm, nhấn nút Gỡ lỗi để tiến hành kiểm tra.
Bước 2: Nhập địa chỉ website hoặc địa chỉ bài viết trên trang web mà bạn muốn kiểm tra nội dung sẽ được hiển thị trong ô tìm kiếm, nhấn nút Gỡ lỗi để tiến hành kiểm tra.
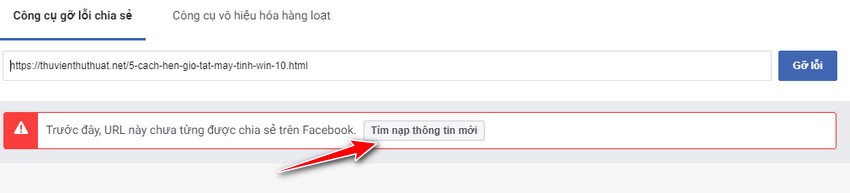
 Bước 3: Nếu bài viết (URL) này chưa bao giờ được chia sẻ trên bất kỳ trang facebook cá nhân hoặc page nào thì bạn sẽ thấy thông báo như hình bên dưới. Nhấn chọn “ Tìm nạp thông tin mới” để kiểm tra.
Bước 3: Nếu bài viết (URL) này chưa bao giờ được chia sẻ trên bất kỳ trang facebook cá nhân hoặc page nào thì bạn sẽ thấy thông báo như hình bên dưới. Nhấn chọn “ Tìm nạp thông tin mới” để kiểm tra.
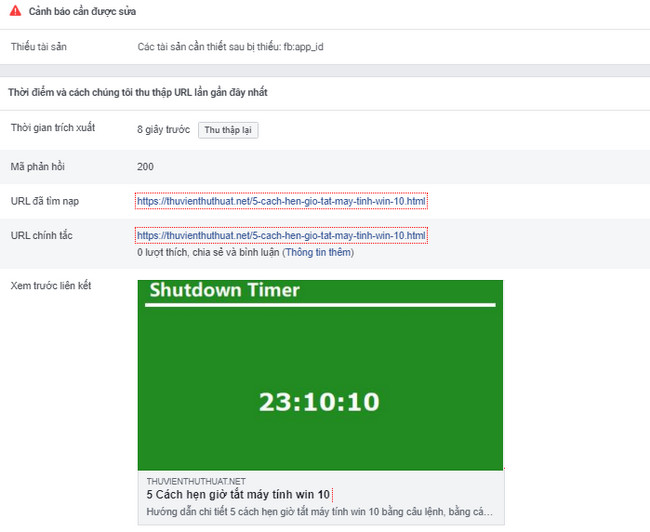
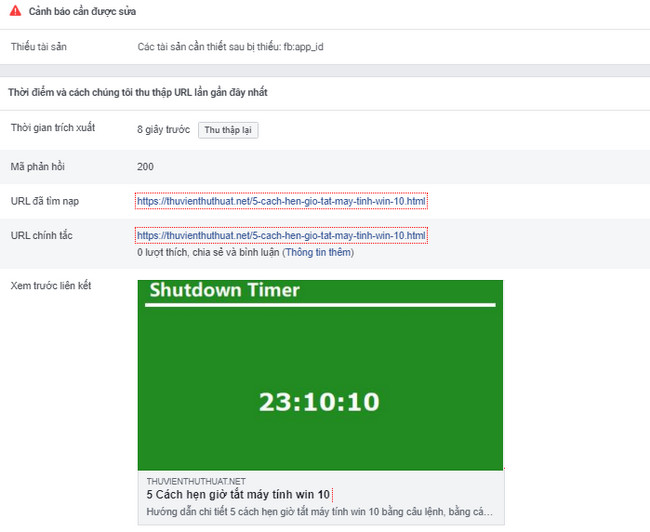
 Bạn cần quan tâm đến các dòng gồm:
Bạn cần quan tâm đến các dòng gồm:
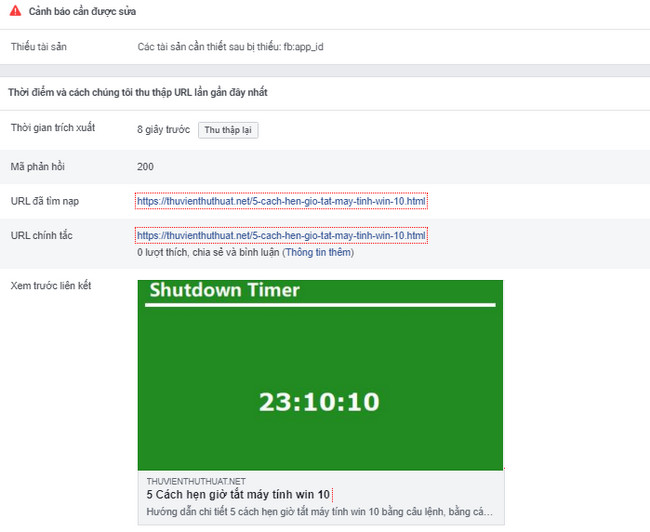
 Cảnh báo cần được sửa: Đây là dòng quan trọng nhất, những lỗi cần được khắc phục mà facebook cảnh báo cho người dùng.
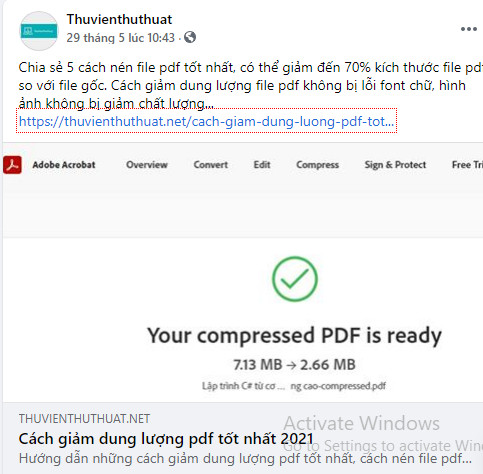
Xem trước liên kết: Đây là nội dung mà bài viết chia sẻ của bạn sẽ được hiển thị trên FB.
Phần Open Graph: Liên quan nhiều đến code, nếu bạn không có kiến thức về HTML thì nên tham khảo thêm. Để thay đổi nội dung bài viết hiển thị trên Facebook thì bạn cần chỉnh sửa lại thông tin trong thẻ “ meta property=og”, các og phổ biến như
Cảnh báo cần được sửa: Đây là dòng quan trọng nhất, những lỗi cần được khắc phục mà facebook cảnh báo cho người dùng.
Xem trước liên kết: Đây là nội dung mà bài viết chia sẻ của bạn sẽ được hiển thị trên FB.
Phần Open Graph: Liên quan nhiều đến code, nếu bạn không có kiến thức về HTML thì nên tham khảo thêm. Để thay đổi nội dung bài viết hiển thị trên Facebook thì bạn cần chỉnh sửa lại thông tin trong thẻ “ meta property=og”, các og phổ biến như
Công cụ debug facebook là gì?
Facebook Debug là một công cụ trực tuyến miễn phí giúp người dùng kiểm tra và xem trước các bài viết được chia sẻ trên trang cá nhân hoặc page facebook từ các website hoặc blog. Công cụ Facebook Debug giúp bạn kiểm tra trước hình ảnh và nội dung mà mình chuẩn bị chia sẻ có hiển thị đúng theo ý muốn của mình không. Ví dụ như bạn muốn chia sẻ một bài viết sản phẩm lên fb, nhưng trong bài viết có rất nhiều hình ảnh và bạn chỉ muốn chọn 1 hình đẹp nhất để làm ảnh đại diện trên Facebook nhưng khi chia sẻ xong thì hình ảnh đại diện đó lại là hình khác. Facebook Debug có thể xem xét bất kỳ trang web nào trong vài giây và tạo một báo cáo cho bạn biết chính xác lý do tại sao nó lại xuất bản các bản xem trước của bạn theo cách như vậy. Sau đó, bạn có thể sử dụng thông tin trong báo cáo đó để thực hiện các thay đổi đối với thẻ HTML hoặc các thẻ hiển thị hình ảnh của mình nhằm khắc phục lỗi này.Cấu trúc bài viết chia sẻ trên Facebook hoặc fanpage
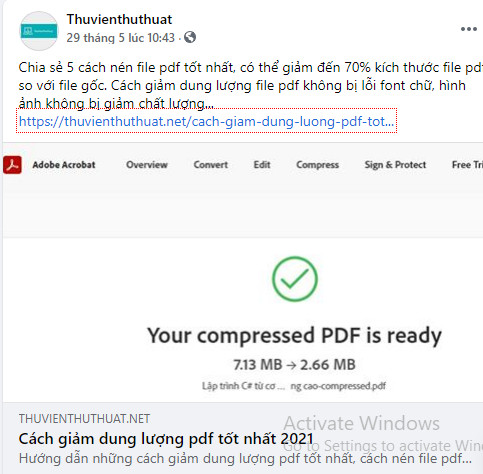
Khi bạn hoặc các thành viên khác chia sẻ các bài đăng trên blog của bạn lên Facebook, nó sẽ tạo bản xem trước thường gồm các thông tin:
- Nội dung giới thiệu bài viết đã chia sẻ: Đây là nội dụng mà bạn cần nhập vào, để giới thiệu tổng quát về nội dung bài viết mà mình muốn chia sẻ.
- Hình ảnh và phần chú thích: được xác định và hiển thị tự động bởi một trình thu thập thông tin của Facebook. Trình thu thập thông tin này sẽ quét các thẻ HTML của trang web bạn để chọn hình ảnh và chú thích mà nó sử dụng khi bài đăng được chia sẻ lên Facebook.
- Tiêu đề bài viết: Đây là phần tiêu đề bài viết trên website mà người dùng muốn chia sẻ.
- Địa chỉ trang web: Là domain website đó.
- Phần nội dung cuối cùng: Là phần mô tả thông tin bài viết ( thẻ meta description).
Cách sử dụng Debug facebook
Để sử dụng và cài đặt lại nội dung các bài viết chia sẻ trên FB, các bạn có thể tham khảo các bước dưới đây: Bước 1: Mở công cụ Facebook debug Đây là công cụ miễn phí được facebook phát triển và hỗ trợ cho tất cả người dùng trên toàn thế giới. Nhấn vào đường dẫn sau để mở tool debug cho facebook: https://developers.facebook.com/tools/debug/ Nếu bạn chưa đăng nhập tài khoản FB của mình thì cần login facebook mới sử dụng được tính năng này. Sau khi đăng nhập thành công, giao diện chương trình gỡ lỗi facebook sẽ xuất hiện.
Sau khi đăng nhập thành công, giao diện chương trình gỡ lỗi facebook sẽ xuất hiện.
 Bước 2: Nhập địa chỉ website hoặc địa chỉ bài viết trên trang web mà bạn muốn kiểm tra nội dung sẽ được hiển thị trong ô tìm kiếm, nhấn nút Gỡ lỗi để tiến hành kiểm tra.
Bước 2: Nhập địa chỉ website hoặc địa chỉ bài viết trên trang web mà bạn muốn kiểm tra nội dung sẽ được hiển thị trong ô tìm kiếm, nhấn nút Gỡ lỗi để tiến hành kiểm tra.
 Bước 3: Nếu bài viết (URL) này chưa bao giờ được chia sẻ trên bất kỳ trang facebook cá nhân hoặc page nào thì bạn sẽ thấy thông báo như hình bên dưới. Nhấn chọn “ Tìm nạp thông tin mới” để kiểm tra.
Bước 3: Nếu bài viết (URL) này chưa bao giờ được chia sẻ trên bất kỳ trang facebook cá nhân hoặc page nào thì bạn sẽ thấy thông báo như hình bên dưới. Nhấn chọn “ Tìm nạp thông tin mới” để kiểm tra.
 Bạn cần quan tâm đến các dòng gồm:
Bạn cần quan tâm đến các dòng gồm:
 Cảnh báo cần được sửa: Đây là dòng quan trọng nhất, những lỗi cần được khắc phục mà facebook cảnh báo cho người dùng.
Xem trước liên kết: Đây là nội dung mà bài viết chia sẻ của bạn sẽ được hiển thị trên FB.
Phần Open Graph: Liên quan nhiều đến code, nếu bạn không có kiến thức về HTML thì nên tham khảo thêm. Để thay đổi nội dung bài viết hiển thị trên Facebook thì bạn cần chỉnh sửa lại thông tin trong thẻ “ meta property=og”, các og phổ biến như
Cảnh báo cần được sửa: Đây là dòng quan trọng nhất, những lỗi cần được khắc phục mà facebook cảnh báo cho người dùng.
Xem trước liên kết: Đây là nội dung mà bài viết chia sẻ của bạn sẽ được hiển thị trên FB.
Phần Open Graph: Liên quan nhiều đến code, nếu bạn không có kiến thức về HTML thì nên tham khảo thêm. Để thay đổi nội dung bài viết hiển thị trên Facebook thì bạn cần chỉnh sửa lại thông tin trong thẻ “ meta property=og”, các og phổ biến như
- og:locale : Vị trí địa lý bài viết được chia sẻ.
- og: tiêu đề: Tiêu đề chính bài viết ( thường tiêu đề có định dạng là thẻ H1)
- og:description: Phần mô tả nội dung chính bài viết.
- og:image : Hình ảnh chính được hiển thị.
- og:site_name: Địa chỉ website
- og:image:width / og:image:height: Kích thước chiều rộng và chiều cao ảnh.
Những lỗi chia sẻ bài viết trên Facebook phổ biến
Đây là những lỗi mà mình hay gặp phải khi chia sẻ nhiều loại bài viết trên các fanpage hay trên tường facebook gồm: Facebook không hiển thị bất kỳ link chia sẻ nào?- Nếu bạn đang sử dụng WordPress, hãy xóa bộ nhớ cache WordPress trên website của bạn.
- Xóa bộ nhớ cache của Facebook bằng cách nhấp vào “Thu thập lại” ở đầu phần Gỡ lỗi.